
- 25.09.2023.
- Novosti, Web dizajn
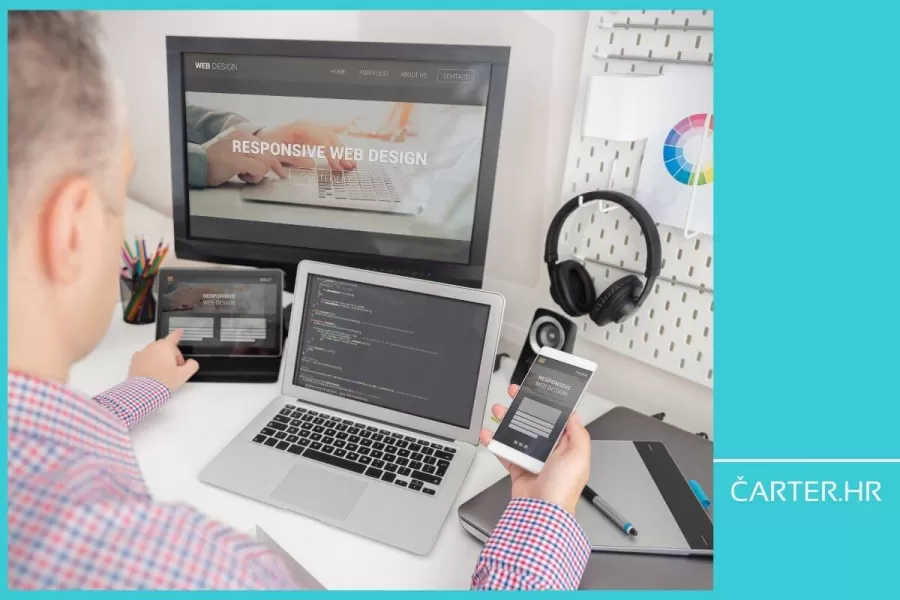
U digitalnom svijetu, responzivna web stranica je obavezna za svaku čarter tvrtku. Osigurava besprijekorno korisničko iskustvo na svim uređajima, povećavajući mobilni i organski promet. To dovodi do viših stopa konverzije, jer korisnici mogu lako istražiti ponudu plovila i njihove cijene. Imate li responzivan web ili ste i dalje ostali na "starom"?
Poznato je kako je online prisutnost ono što vaše poslovanje održava na životu.
Neke vrste tvrtki i poslovanja čak i ne postoje u fizičkom svijetu, takoreći. Postoje samo na internetu.
Dakle, vaše digitalno postojanje zahtijeva jedno - savršeno napravljenu web stranicu.
Koja mora biti i dobro osmišljena. Ali iznad svega, mora biti responzivna.
To vrijedi i kada dizajnirate web stranicu za svoju čarter tvrtku.
Responzivni web dizajn trebao bi biti (i jest) - obavezan. Dakle, ciljajte na pristup dizajnu koji besprijekorno funkcionira na različitim uređajima i veličinama zaslona.
Ali koje su prednosti takve web stranice? Što bi responzivni web dizajn zapravo trebao biti?
Poboljšano korisničko iskustvo i mobilni promet
Ljudi se danas, u velikoj mjeri, dosta dobro snalaze s tehnologijom. Naši pametni telefoni, tableti i ostali uređaji su stalno uz nas ili su nam stalno dostupni.
Dakle, možete zamisliti zašto se o pružanju besprijekornog korisničkog iskustva na svim ovim uređajima ne može pregovarati.
Responzivni web dizajn, kao glavni junak ove priče, neprimjetno oblikuje izgled i sadržaj vaše web stranice kako bi odgovarao različitim zaslonima.
Bez obzira posjećuju li potencijalni gosti vašu web-stranicu vašeg čartera na stolnom računalu, pametnom telefonu ili tabletu, treba ih dočekati dosljedno, ugodno i jednostavno korisničko putovanje.
Zamislite nekoga tko planira svoj sljedeći odmor. Čuju od svog kolege kako su unajmili brod na tjedan (ili dva) i proveli najmirniji i najbolji odmor ikada. Što će učiniti osim što će na svom pametnom telefonu istražiti mogućnosti za iznajmljivanje plovila?
Zahvaljujući responzivnom dizajnu, vaša ih web stranica dočekuje jasnom navigacijom, slikama koje se prilagođavaju njihovom zaslonu i čitljivim tekstom.
Njihova je znatiželja potaknuta i oni istražuju više, provjeravajući izbor brodova i detalje o cijenama. Kasnije bi mogli istraživati više na svom radnom mjestu ili prijenosnom računalu kod kuće.
Neometano iskustvo potiče ih na daljnje pretraživanje, povećavajući šanse da se od osobe koja samo pretražuje pretvore u kupca.
Štoviše, Google, "mastermind" koji stoji iza online vidljivosti, jednostavno voli web stranice prilagođene mobilnim uređajima.
S responzivnim dizajnom, vaša web stranica ne samo kako pruža besprijekorno korisničko iskustvo, već se također penje na višu poziciju u rezultatima pretraživanja.

Brži razvoj web stranice
U nekom trenutku, koji se sada čini tako davno, tvrtke su morale držati odvojene web stranice za korisnike stolnih i mobilnih uređaja. A ažuriranje tih stranica je bio dugotrajan i zahtjevan proces.
Kada se pojavio jedinstveni prilagodljivi dizajn web stranice, responzivni web dizajn postao je osnova.
Za tvrtke u uslužnoj i ugostiteljskoj industriji agilnost je ključna. Restoran koji želi dodati online naručivanje ili čarter koji želi implementirati novu platformu za rezervacije treba web stranicu koja se može brzo prilagoditi. Tradicionalniji developerski pristupi mogu otežati ili odgoditi ključna ažuriranja, te tako utjecati i na konačni rezultat.
Ako razvoj weba i njegovu brzinu postavite kao prioritet, moći ćete vrlo brzo zadovoljiti potrebe svojih gostiju.
Sustavi online naručivanja ili novi sustavi rezervacija mogu se integrirati gotovo u trenu. Ova agilnost ne samo što čini klijente i goste zadovoljnima; također i dalje osigurava da možete doći do gostiju na konkurentnom tržištu koje se stalno mijenja.

Bolji SEO rang i veće stope konverzije
SEO - optimizacija za tražilice - čini vašu web stranicu vidljivom na internetu.
Googleovi algoritmi uzimaju u obzir mnoge čimbenike, poput prilagođenosti mobilnim uređajima i brzine učitavanja stranice, kako bi odlučili gdje će se vaša web stranica naći u rezultatima pretraživanja.
Responzivni web dizajn obrađuje te bitne elemente, osiguravajući brzo učitavanje vaše web stranice te pruža besprijekorno korisničko iskustvo na bilo kojem uređaju.
U prošlosti, bez responzivnog dizajna, posjetitelji na mobilnim uređajima su se susretali sa sporim učitavanjem weba ili njegovim nezgrapnim izgledom. Ali s responzivnim dizajnom, vaša web stranica odmah odgovara svakom zaslonu.
To znači kako se posjetitelji vašim webom mogu kretati bez poteškoća, istražujući ponudu vaših plovila i pojedinosti o najmu.
Kako se web stranica vašeg čartera penje na ljestvici u rezultatima pretraživanja, privlači više organskog prometa – od ljudi koji aktivno traže čarter jahte.
Ovaj priljev posjetitelja na webu se može pretvoriti u više rezervacija, pokrećući vaše poslovanje naprijed. I to nije sve.
Zahvaljujući responzivnom dizajnu, posjetitelji imaju i vrhunsko korisničko iskustvo, zbog čega je vjerojatnije kako će na kraju postati gosti koji bukiraju.
Kada posjetitelji na vašem webu bez napora komuniciraju s vašim sadržajem, šanse za rezervaciju se višestruko povećavaju.

Responzivni web = manje potrebe za održavanjem
Ako ste manager čarter tvrtke, mogućnost brzog ažuriranja je ključna - za izmjene u inventaru plovila, prilagodbi cijena i promociji posebnih ponuda.
U prošlosti je održavanje odvojenih verzija web stranice zahtijevalo pažljivu sinkronizaciju kako bi se izbjegle nedosljednosti. Danas je to postao neometan proces.
Na primjer, uvođenje novog modela broda u vašu flotu postaje jednostavno - pojedinosti ažurirate jednom, a one se trenutačno prenose na sve uređaje, eliminirajući potrebu za usklađivanjem sadržaja na više strana.
To vam omogućuje preusmjeriti svoje vrijeme i trud prema poboljšanju svog čarter poslovanja.
U biti, responzivni web dizajn postaje prednost u održavanju weba. Osigurava ravnomjerno ažuriranje na svim uređajima. Ne radi se samo o estetici ili korištenju multimedije; takav web postaje funkcionalno središte koje privlači potencijalne goste, bez obzira na kojem uređaju pretražuju.
Što je korisničko iskustvo bolje, vjerojatnije je kako će posjetitelji više i istraživati ponudu vašeg čartera, što responzivni dizajn čini nezamjenjivim alatom za vašu digitalnu prisutnost.
FAQ
Kako responzivni web dizajn poboljšava korisničko iskustvo?
Responzivni web dizajn poboljšava korisničko iskustvo prilagođavanjem izgleda, sadržaja i funkcionalnosti web stranice različitim veličinama zaslona i uređajima.
To osigurava posjetiteljima dosljedno i jednostavno iskustvo bez obzira na to pristupaju li web stranici sa stolnog računala, pametnog telefona ili tableta.
Koji problem rješava responzivni dizajn?
Responzivni dizajn rješava problem nedosljednih korisničkih iskustava na različitim uređajima. Prije responzivnog dizajna, tvrtke su često morale stvarati odvojene web stranice za desktop i mobilne korisnike, što je dovodilo do fragmentiranog sadržaja i izazova u održavanju.
Responzivni dizajn pojednostavljuje ovaj proces stvaranjem jedne, prilagodljive web stranice koja besprijekorno radi na svim uređajima.
Koja je razlika između responzivnog i fluidnog web dizajna?
Responzivni web dizajn i fluidni web dizajn imaju za cilj stvoriti korisničko iskustvo na svim uređajima, ali tome pristupaju drugačije.
Responzivni dizajn prilagođava se različitim veličinama zaslona preuređivanjem sadržaja i prilagodbom izgleda. Fluidni dizajn, s druge strane, održava dosljedne proporcije kako se veličina zaslona mijenja, što često rezultira fleksibilnijem i boljim rasporedom.
Kategorije trendova
- Novosti
- Prodaja
- Marketing
- SEO
- Web dizajn
- Društvene mreže
- Tehnologija
- Propisi
- Management
- Edukacija
- Financije
- Korisničko iskustvo
Newsletter
Prijavite se na newsletter i primajte najnovije trendove i savjete ravno u Vaš inbox